この記事ではお問い合わせフォームの設置について説明していきます。
他の説明サイトだとGoogle Formsのレイアウトが過去のもののままの場合があります。本記事は最新のレイアウト対応となっています。(2023年3月16日時点)
- Google AdSense、アフェリエイトを始めるにはプライバシーポリシーの作成と並んでお問い合わせフォーム作成は必須
- Google Formsでお問い合わせフォームを作成しよう
- 固定ページとしてサイドバーにリンクを貼ろう
はじめに
前回のプライバシーポリシーの作成に引き続き、代表的な収益化ツールであるGoogle AdSenseや各種アフェリエイトプログラムを始める際の必須事項である、お問い合わせフォームの作成をしていきましょう。
お問い合わせフォームの必要性
お問い合わせフォームの要件については、はてなブログのはてなブログ個人営利利用ガイドライン(2019年10月1日施行)の「個人営利利用のルール」に以下のように記載されています。
連絡先の明示
〇(前略)営利利用ブログには情報発信の主体を明らかにするため下記のいずれかの方法で運営者の連絡先を明示するものとします
・自身でプライバシーポリシーを設けている場合、プライバシーポリシー内に記載
・ブログのヘッダ、フッタ、サイドバー、プロフィールなど、どの記事からも確認できる箇所に記載
〇連絡先として表示する情報は、恒常的に受信できるメールアドレスなど、誰でも直接連絡が取れるものとしてください。コメント欄やSNSアカウントへのリプライなど公開での投稿、SNSのフォロワーや特定サービスの登録者のみが利用できるダイレクトメールやメッセージ機能などは連絡先とみなしません
〇ブログの内容に対して問い合わせや、訂正、削除などの依頼を受けた場合は、必ずご自身の責任において対応してください
・ブログ作者が対応せず、はてなに対する削除依頼を受けた場合は非営利ブログと同様に「はてな情報削除の流れ」に沿って対応します。(以下略)
〇連絡先の明示がない場合や連絡先が明らかに虚偽の場合など、(中略)、事前の警告なく公開停止措置を取ることがあります
お問い合わせフォームの必要性と注意事項としては、「情報発信の主体を明らかに」せよと書いてある通り、「お金取るならちゃんとSNSとかでない方法で身分明かして連絡とれるようにしておいてね」、「トラブルが起きたら自分の責任で対処してください」、「連絡とれない場合はアカウント削除するかもよ」ということです。
収益化を目指すのであればお問い合わせフォーム作成は必須ということですね。
Google Formsでお問い合わせフォームを作成する
導入
Google Forms(グーグルフォーム)を使う方法が簡単ですので紹介します。Google Formsのサイトのアクセスしてみましょう。Googleアカウントをお持ちでない方はまずはアカウント作成からになります。アカウントの作成は簡単なので省略させていただきます。
お問い合わせフォームの内容についてです。Google Formsは基本、フリースタイルです。無記名でフリーコメントのみの簡単な形でも作成できますが、
- 名前
- メールアドレス
- 件名
- 内容
あたりを問い合わせてきた方が入力できるようなフォームが使いやすいでしょう。
Google Formsの作成
ここからはGoogle Formsの作成を順を追って説明していきます。
作成にはGoogleアカウントが必要になりますのでお持ちでない方はアカウントの作成からお願いします
- Google Formsのサイトにアクセスし、「フォームに移動」をクリック。新しいフォームを作成の「空白」をクリックし、新たなフォームを作成します。


「フォームに移動」→「空白」と進みます - 無題のフォームという画面が出ます。

完成したら自分のブログに設置します(このフォームの画面がほぼそのまま入ると思ってください)ので、せっかくなので自分のブログのカラーに合わせてレイアウトの色を変えてみましょう。
①右上のパレット🎨をクリックするとメニュー画面が表示されるので②色を選択します。タイトルの「無題のフォーム」の部分と背景色が変えられます。上のキャプチャ画面では「無題の質問」と書いてある部分の左側が青くなっていますが、現在編集中の項目が青く表示されるだけです。最終的には色がそろいますのでご安心を。
- フォームのタイトル、説明を記入します。このような形で、「お問い合わせ」、その下に簡単な説明を入れれば大丈夫です。当ブログでは「お問い合わせありがとうございます。お名前(ハンドルネーム可)、メールアドレス、件名、お問い合わせ内容をご記入ください」としました。

- お名前、メールアドレス、件名、お問い合わせ内容を入力するボックスを作成します。まずはお名前からです。
最初はこのような画面です。
次に①「無題の質問」のところに「お名前」と入力し、②「●ラジオボタン」のところをクリックして「記述式」を選択します。③右下「必須」をクリックします。④を押して次の質問項目を作成します。「必須」を選ぶとその項目が空欄のままだと問い合わせができない仕様になります

- 次にメールアドレスの記入欄を作ります。新たに出現した項目に先ほどと同様に①「メールアドレス」と入力し②「記述式」を選択*1、③「必須」をクリックします。
これだけでも良いのですが、メールアドレスを正確に入力してもらえるようさらに一手順踏みます。
④「必須」の右側にある「縦に3個点が並んでいる部分」をクリックして「回答の検証」を選択します。

すると、1行メニューが出てきますので、左から「テキスト」、「メールアドレス」を選択します。

「テキスト」を選択→「メールアドレス」を選択 「回答の検証」をこのように設定することで無効なメールアドレスが入力された場合にエラーメッセージが出るようになります。
お問い合わせいただいた方にちゃんと返事をするために重要な手順です
- 「件名」は最初の「お名前」と全く同じやり方です。「メールアドレス」の質問項目の右側「+」マークから新たな質問項目を作成し、①「件名」と入力、②記述式を選択、③「必須」にチェックをつけ、④次の項目に移ります

- 「お問い合わせ内容」の項目を作ります。「件名」の質問項目の右側「+」マークから新たな質問項目を作成し、①「件名」と入力、②記述式を選択、③「必須」にチェックをつけて終了です。
作成したフォームの設定
次に完成したフォームの設定を行います
- ページ上部の①「回答」をクリックすると下のような画面になりますので②点3つが並んでいるところをクリックします。「新しい回答についてのメール通知を受け取る」に✔をつけます。フォームに入力があるとgmailにメールが届くようになります。

これをやっとかないとお問い合わせがあっても気づかないのです!!
- 回答終了後の画面の設定をします。ページ上部の①「設定」をクリックし、「プレゼンテーション」のプルダウンメニューを開きます。「確認メッセージ」を編集しましょう。デフォルトは「回答を記録しました」になっていますので、③編集から「お問い合わせありがとうございました。」などに変更しましょう。同じタイミングお問い合わせを繰り返すことはないと思われますので④のチェックは外しておきましょう(デフォルトは青なのをグレーにすればOK)。

- 最後にフォームが正しく動くかテスト回答をしてみましょう。右上の「プレビュー」をクリックします。

作成したフォームが出てきますので、テストのため入力してみましょう。
送信するとこちらの画面になります。

お問い合わせがあったことを知らせるメールが届いたら完成です!

以上でGoogle Formsの作成は終了です。お疲れ様でした!!
固定ページとしてお問い合わせフォームを作成する
固定ページの作成方法
こちらは前回のプライバシーポリシーの作成と流れは同じです。先にこちらの記事をご覧になる方もおられると思いますので再度説明します。
固定ページとは、投稿した順に時系列で扱われる通常の記事とは別に、固定URLのみで閲覧できる独立したページのことです。プライバシーポリシー、免責事項の他、お問い合わせ、プロフィールといったコンテンツを作る際に用いられます。
それでは作り方を見ていきましょう。


「お問い合わせ」の固定ページにお問い合わせフォームを貼り付ける
「お問い合わせ」の固定ページに先ほどGoogle Formsで作成した「お問い合わせフォーム」を設置します。
- 作成したGoogle Formsの右上の「送信」をクリック

- 「<>HTMLを埋め込む」を選択し、コピー

- 固定ページで作成した、「お問い合わせ」の編集画面を開き、「HTML編集」に先ほどコピーしたGoogle Formsの情報をペーストします。

-
最後にプレビューでGoogle Formsが入っていることを確認しましょう。

お問い合わせフォームををサイドバーに設置する
作成したお問い合わせの固定ページをサイドバーに設置したら完成です
こちらも前回のプライバシーポリシーをサイドバーに設置したやり方と同じです
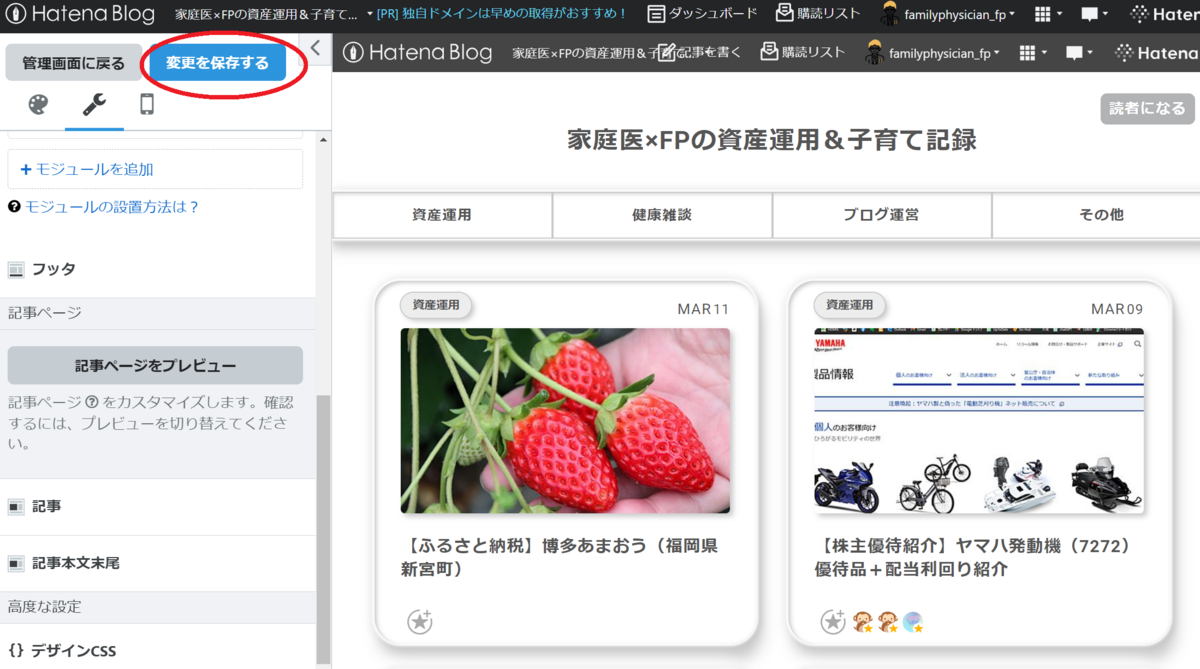
お問い合わせの固定ページをサイドバーに設置します。プライマシーポリシーと並べて置いておくと見やすいですよね。
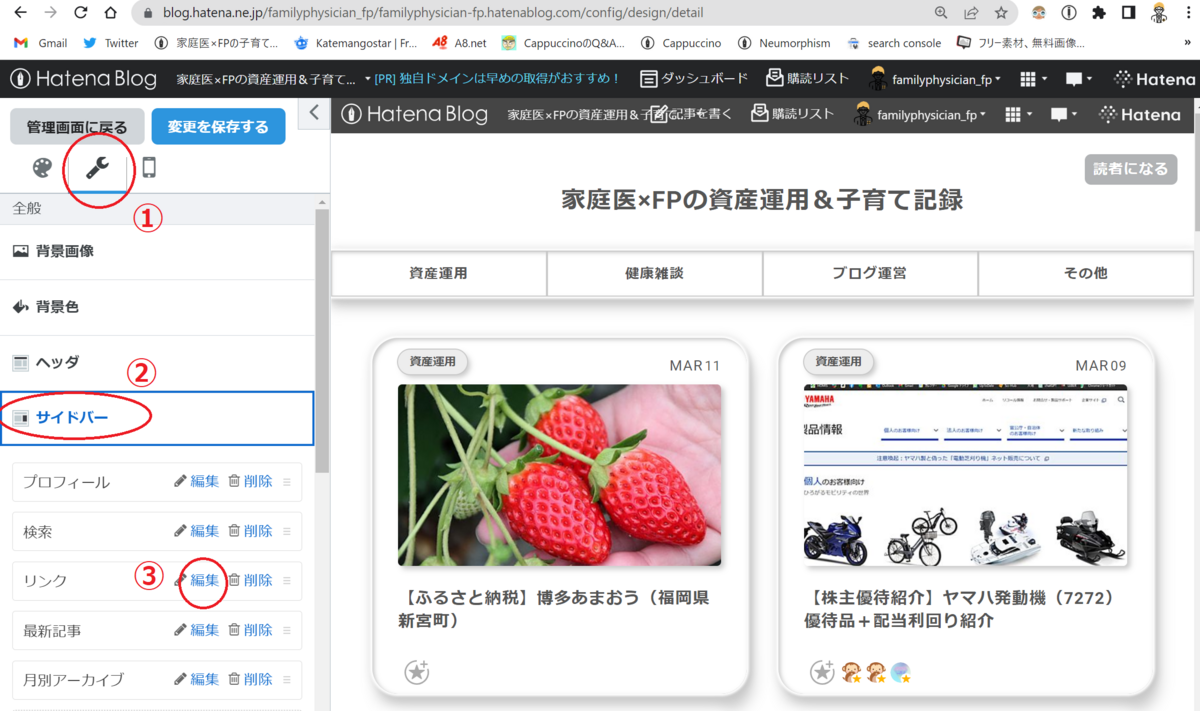
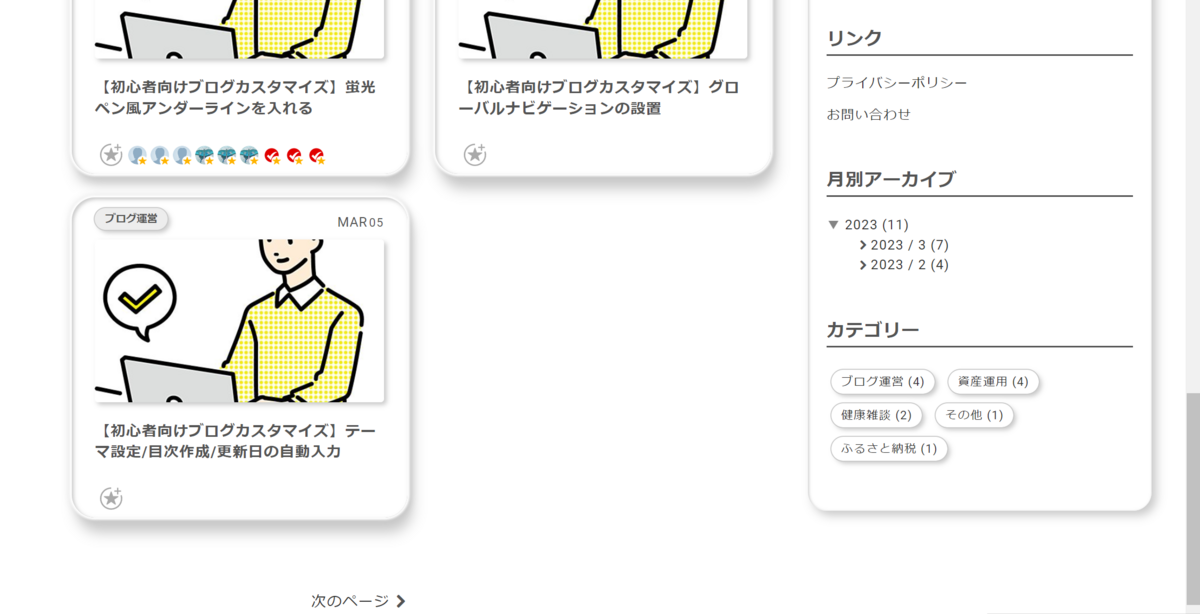
サイドバーの「リンク」の部分に「お問い合わせ」を設置します。初期設定だと、「はてなブログ」、「ブログをはじめる」などになっています。前回設置したプライバシーポリシーと並べて「お問い合わせ」を設置します。

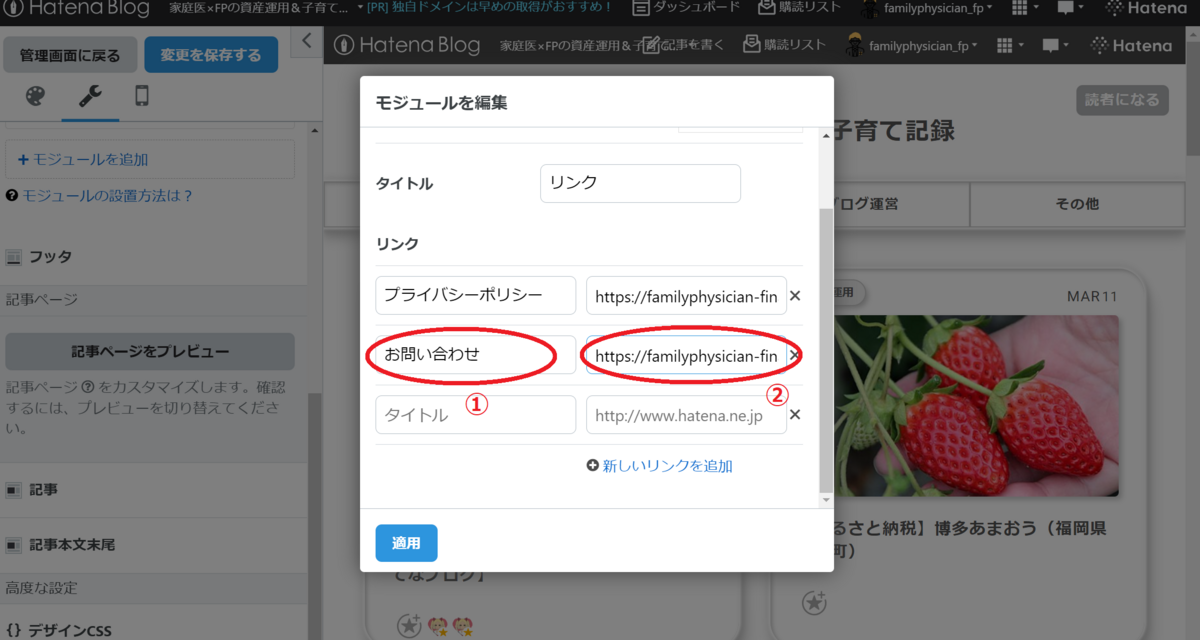
モジュールを編集」という画面が表示されます。タイトルの「リンク」と書いてある部分はそのままでよいので、①二段目の左側に「お問い合わせ」と入力し、②右側に作成したお問い合わせのURLを入力し、左下「適応」をクリック。

(まだプライバシーポリシーを作っていない場合)
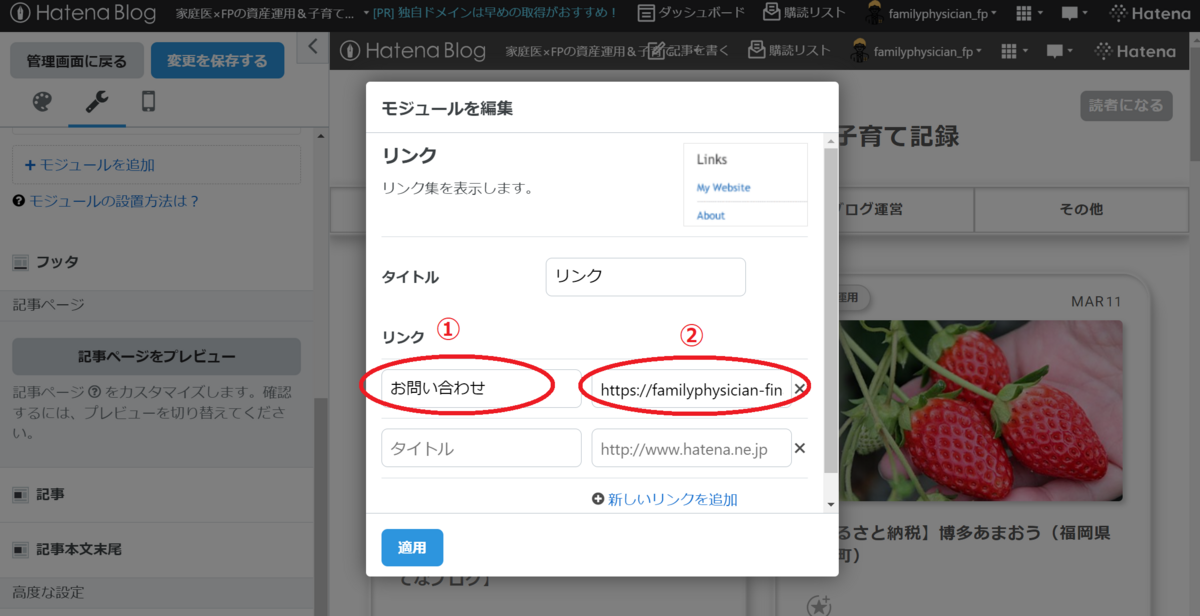
「モジュールを編集」という画面が表示されます。タイトルの「リンク」と書いてある部分はそのままでよいので、一段目の左側に「お問い合わせ」と入力し、右側に作成したお問い合わせのURLを入力し、左下「適応」をクリック。




まとめ
お問い合わせページの作成方法について、Google Formsを利用したフォームの作成をし、固定ページを利用したお問い合わせフォームへのリンクをサイドバーに設置する方法について紹介しました。お問い合わせフォームに合わせて、プライバシーポリシーやプロフィールを完成させて、Google AdSense、アフェリエイトプログラムに申請していきましょう。
*1:Formsの質問項目で「お名前」のときは②「●ラジオボタン」からブルダウンメニューで「記述式」と自分で選択しないといけませんでした。「メールアドレス」と入力すると「記述式」と自動選択されます。同様に、「件名」、「お問い合わせ内容」の時も自動選択されます)






























コメント