本ブログはブログ運営完全未経験の管理人がネットで色々調べながら徐々にカスタマイズしていっています。同じく初心者の方でもすんなりブログ運営ができるように、かつ自分の備忘録的にカスタマイズのやり方を記録していきます。
この記事を読むとできるようになること
- 記事に蛍光ペン風アンダーラインを入れられるようになる
- アンダーラインを複数展開できるようになる
- アンダーラインの見た目を変えられるようになる
よくみるこんな感じのラインのことです。早速始めていきましょう。
蛍光ペン風アンダーラインを入れるための仕組み
コードをコピペして蛍光ペン風アンダーラインを使いこなせるようになりましょう。最も簡単と思われる方法を紹介しますが、このやり方をやることでの注意点があります。
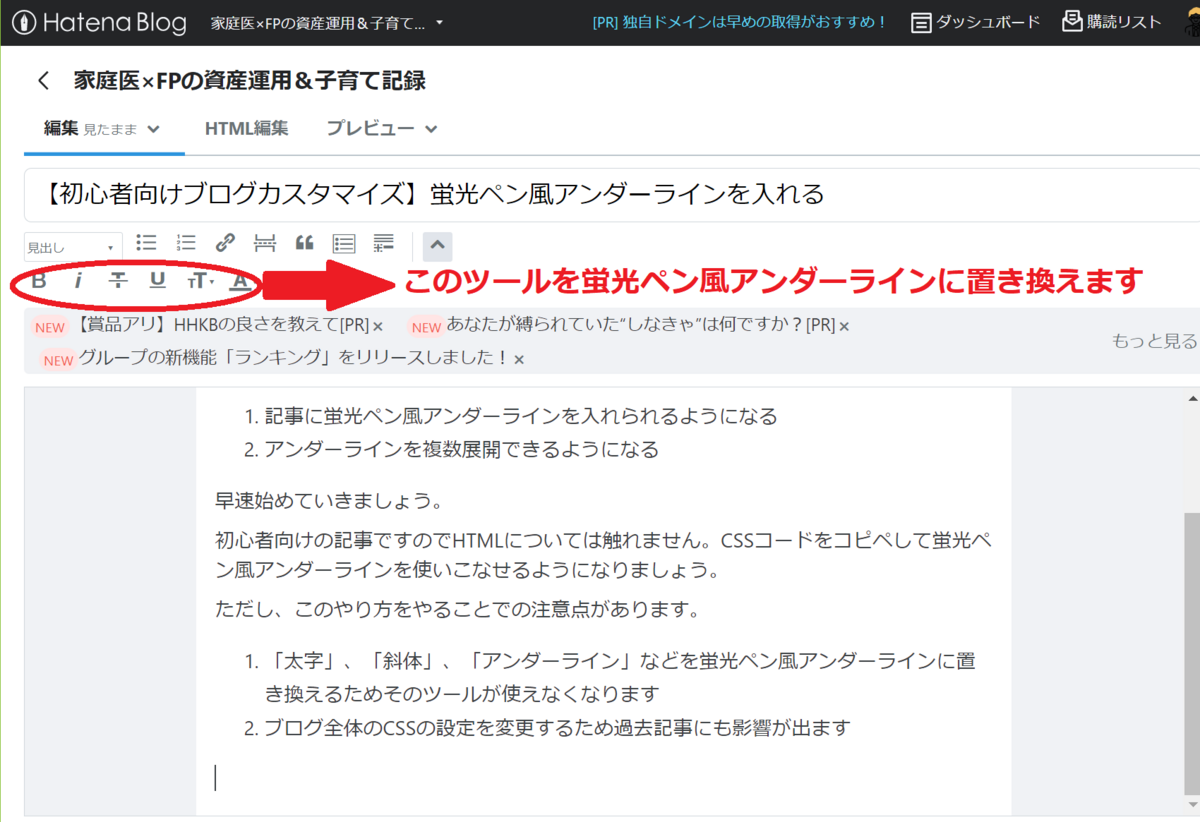
- 入力した文字を「太字」、「斜体」、「アンダーライン」に変更するツールを「蛍光ペン風アンダーラインをする」というツールに置き換えるため、「太字」などのツールが使えなくなります
- ブログ全体のCSSコードを変更するため過去記事にも影響が出ます(「太字」を「黄色のマーカー」に設定した場合、過去記事の太字が黄色のマーカーになる)

ツールを置き換えない方法も紹介されていますが(下リンク参照)、CSSコードやHTMLコードを入力し、かつ、アンダーラインを入れたい部分のHTML該当部分にコードを追加入力するという方法のようです。この記事で紹介した方法ですと太字などが使えなくなるというデメリットはもちろんありますが、アンダーラインを入れるために毎回HTMLコードを入れないといけないめんどくささを考えると大変だなと思い、今回の方法を選びました。
面倒な人はこれだけ!「太字で黄色の蛍光ペン風アンダーライン」作成
 ふぷふぷ
ふぷふぷとにかく簡単に強調したい部分を設定したい方への方法です



ほんとにそんなに簡単ですか?



5分もあれば余裕で終わると思います
こちらのサイトを参考にしています。下記参考サイトでは「斜字」ツールを「太字かつ黄色マーカー」に変更するためのコードですが、本記事のコードは「太字」ツールを「太字かつ黄色マーカー」にするためのコードに一部改変しています。
- 見たまま編集になっていることを確認
- デザイン→カスタマイズ(スパナマーク)→一番下「デザインCSS」を開く
- 以下のコードを入力
- 実際の記事で強調したい部分を選択して「太字」を押す
注:編集モードでは太字にしかなりません - プレビューで太字かつ黄色の蛍光マーカーになっていることを確認
/* 蛍光ペンでラインマーカーを引く(イエロー) */
article strong{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
蛍光ペン風アンダーラインを入れるための設定
ここからはアンダーラインの色を増やし、さらに細かく個別に設定していく場合の説明です。
お好みでどのツールをどの色に置き換えてもよいのですが、将来的にブログで収益化を狙っている場合は、「太字」はSEO対策に重要という考え方があるようです。なので最も目立たせたい部分を太字かつ黄色の蛍光アンダーラインにして、それ以外を他色のアンダーラインという風にしてみます。
細菌の学術名は斜字体にする慣例ですが、このブログでは使わないと思ったので斜字体も蛍光ペンにしてしまいました。
ステップ1:太字ツールを太字かつ、黄色の蛍光ペン風アンダーラインにする
「面倒な人はこれだけ!」の手順でここまで完成しています。
ステップ2:斜字ツールをピンクの蛍光ペン風アンダーラインにする
ステップ1と同様に次は斜字ツールををピンクのアンダーラインを入れるためのコードをデザインCSSに入力します。この場合、編集モードでは何も変わったように見えませんので、斜字ツールをクリック後、必ず編集モードで確認しましょう。こちらのコードも先ほどと同じサイトからです。
/* 蛍光ペンでラインマーカーを引く(ピンク) */
article em{
font-weight:normal;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(255,153,255,1) 60%) !important;
}
ステップ3:下線を青の蛍光ペン風アンダーラインにする
アンダーラインツールを蛍光ペン風アンダーラインにするために上記コードの色を変えて、「article i」にするだけかと思ったらうまくいかず・・・
アンダーラインツールを蛍光に変える方法や3色目については、できると書いていあるサイトもありましたが、様々なサイトのCSSコードを入力しても出来ませんでした。ブログテーマとの相性もあるのかもしれません。ひとまず2色展開でブログ作成を進めていこうと思います。HTMLで都度コード入力すればできるようですが、そこまでして3色目で強調したいと思うような箇所はあまり出てこないかなと。できるようになったら追記するかもしれません。
ステップ4:コードを書き換えて太字、通常文字を切り替える(余裕がある人向け)
上記のコードを自分で書き換えると、太字、通常文字の切り替えができます。上記の太字→黄色マーカーのコードで「font-weight:bold」を「font-weight:normal」に書き換えると通常文字になります。
逆に、斜字→ピンクマーカーのコードで「font-weight:normal」を「font-weight:bold」に書き換えると太字になります。お好みで変更してみましょう。
蛍光ペン風アンダーラインの調整
- 太さを調整する
コード内の「transparent」の後の60%という数字を書き換えると線の太さが変えられます。0に近いほど太く、100に近いほど細い線になります。 - 色を変える
コード内の「rgba(255,153,255,1) 60%」のような部分が色を示しています。下記サイトの「#rrggbb」列ににある#CD5C5Cのようなコードと入れ替えると好みの色に変更できます。
まとめ
この記事ではCSSコードを使ってはてなブログに蛍光ペン風アンダーラインを入れる方法を紹介しました。1色入れるだけなら5分程度の作業でできますしブログの見た目がかなり良くなりますのでぜひ試してみてください。
以上です。









コメント