この記事ではプライバシーポリシーと免責事項の設置について説明していきます。
- Google AdSense、アフェリエイトを始めるにはプライバシーポリシーは必須
- プライバシーポリシー、免責事項とは何か理解する
- 固定ページを作成しサイドバーにリンクを貼っておく必要がある
はじめに
ブログを始めた方の中には収益化を目指している方もおられますよね。
代表的な収益化ツールであるGoogle AdSenseや各種アフェリエイトプログラムを始める際にプライバシーポリシーの作成は必須ですし、ブログへのアクセスを調べるためにGoogle Analysticsを使う場合などにも閲覧者の個人情報を収集することになります。
また、広告やアフェリエイトで紹介した商品・サービスがきっかけにトラブルに巻き込まれないように免責事項を作って自分の身を守ることも必要です。
さらに、せっかく自分が手間暇かけて作るブログですので著作権やリンクについても併せて記載しましょう。
面倒だなと思われるかもしれませんが、どれも収益化=ビジネスとしてブログを運営してくためにはやっておくべきことです。
内容的にはこれらすべて違うように思えますが、同じページに作っておられる方が多いので、全部まるっと同じページでよいと思います。プライバシーポリシーのリンクの設置場所は「トップページから1回程度の操作で到達できる場所」とされていますので、グロナビ、サイドバー、フッターに設置されることが一般的です。
はてなブログの公式ヘルプではサイドバーを推奨しています。わざわざ逆らう理由もないので本記事ではサイドバーに設置する方法を紹介します。
プライバシーポリシー、免責事項とは何か、なぜ必要か
プライバシーポリシーとは
プライバシーポリシー(個人情報保護方針)とは、インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのか(保護するのか、それとも一定条件の元に利用するのか)などを、サイトの管理者が定めた規範のこと、を指します。(Wikipediaより)
その必要性は個人情報保護法第18条に定められています。
第18条 個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、 速やかに、その利用目的を、本人に通知し、又は公表しなければならない。
お問い合わせフォームやアクセスの解析を行う際には当然、相手方の個人情報を収集することになります。収益化を目指さなかったとしても、コメント欄がある場合などは、相手のIPアドレスを取得することになりますので、本来はプライバシーポリシーの作成が必要ということになります。
免責事項とは
自分のブログで発信した情報や、リンク先でトラブルが生じた際に、責任を回避するために大切な記載です。 たとえ自分が良いと感じて紹介した商品やサービスだとしても、ブログを読んだ人が同じように感じるかは別問題です。紹介はしているが、ブログを読んだ人=その商品・サービスの購入者の責任で利用することを明記しておきましょう。主な内容としては、商品・サービスの購入は自己責任、ブログの掲載内容から生じた損害の責任は負わない、ブログの内容は100%正確であることは保証しない、といったあたりを記載します。
プライバシーポリシーの作成
プライバシーポリシーに記載すべき項目はたくさんあります。
 ふぷふぷ
ふぷふぷブログ素人が自分で1から考えて書くなんて無理ゲーです。



「巨人の肩の上に立つ」ということで先輩たちのお知恵を拝借しましょう。
「ブログ+プライバシーポリシー+ひな形」といった形で検索とするといろいろ出てきます。今回はブログフェニックスさんのサイトを紹介します。せっかくブログを運営するので、プライバシーポリシーの作成は「やらないといけないからやる」のではなく「なぜやる必要があるかを理解したうえでやる」ほうがいいですよね。
こちらのサイトはプライバシーポリシーが必要である理由の説明から始まり、書くべき項目を箇条書きに明確に説明してあり、かつ、コピペOKという神サイトです!!弁護士法人が推奨する書き方をもとにしているとのことで使わせていただくこちらも大変安心できます。
プライバシーポリシーの必要性を理解したら、自分のブログのプライバシーポリシーを作成しましょう。プライバシーポリシー、免責事項は同一ページ内で大丈夫です。



本ブログのプライバシーポリシーの作成は基本はブログフェニックスさんのプライバシーポリシーを参考にさせていただきましたが、一部気になったところがあり修正しました。
アフェリエイトプログラムの利用についての免責文章や、引用についての記載は他のサイトのほう詳しくわかりやすかったので他のサイトも使わせてもらいました。
- 名前、日付の修正(当たり前)
- 一部コピペなのか、文章内の表記の揺れ(「利用者」、「ユーザー」と同一意味で異なる名称の使用、「、」「,」の併用)があったので修正
- 「メールマガジンの登録」、「有料サービスの提供」といった、自分のサイトでは不要な項目の削除
- 利用しているアフェリエイトを自分が利用しているものに修正
- 免責事項をさらに詳細に追記
- 引用する際には引用元を明示するように依頼するように追記
- 病気の相談は乗らないことの明示
まあ、いずれにせよ、テキトーにコピペして終わらせるんじゃなくて、ちゃんと内容を理解して自分のブログにあった内容にしましょうってことですね。
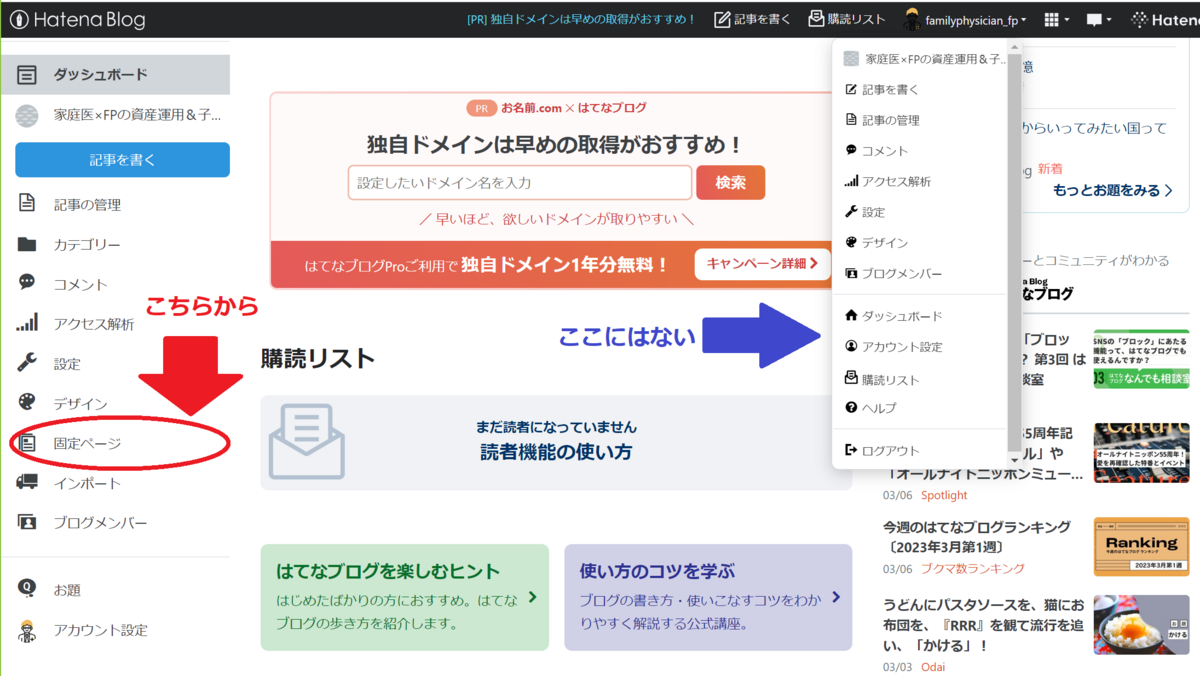
固定ページの作成
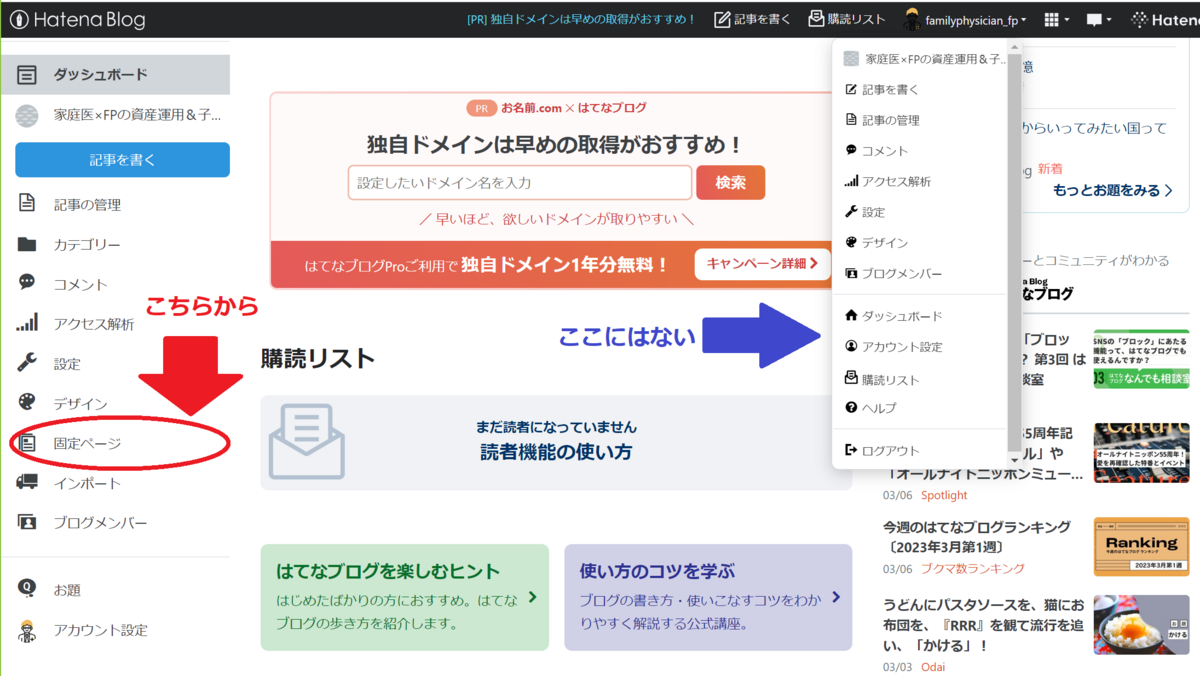
無料版はてなぶろぐの場合は固定ページが作れません。一つの方法として過去記事として作成し、サイドバーを利用する方法があります。当ブログはPROですので無料版での設置についてはこちらをご参照ください。
プライバシーポリシーがなぜ重要か理解したら、実際に固定ページとしてプライバシーポリシーを作っていきましょう。
固定ページとは、投稿した順に時系列で扱われる通常の記事とは別に、固定URLのみで閲覧できる独立したページのことです。プライバシーポリシー、免責事項の他、お問い合わせ、プロフィールといったコンテンツを作る際に用いられます。
それでは作り方を見ていきましょう。




作成したプライバシーポリシーのページに、先ほど紹介したブログフェニックスさんのサイトを参考に、自分のサイトのプライバシーポリシーを作成していきましょう。繰り返しますが、単にコピペではなく、ご自分のサイトに合わせて内容は修正しましょう。
お問い合わせ、自己紹介など、ブログの記事とは別にブログの運営に必要な項目も同じように固定ページとして作成できます。
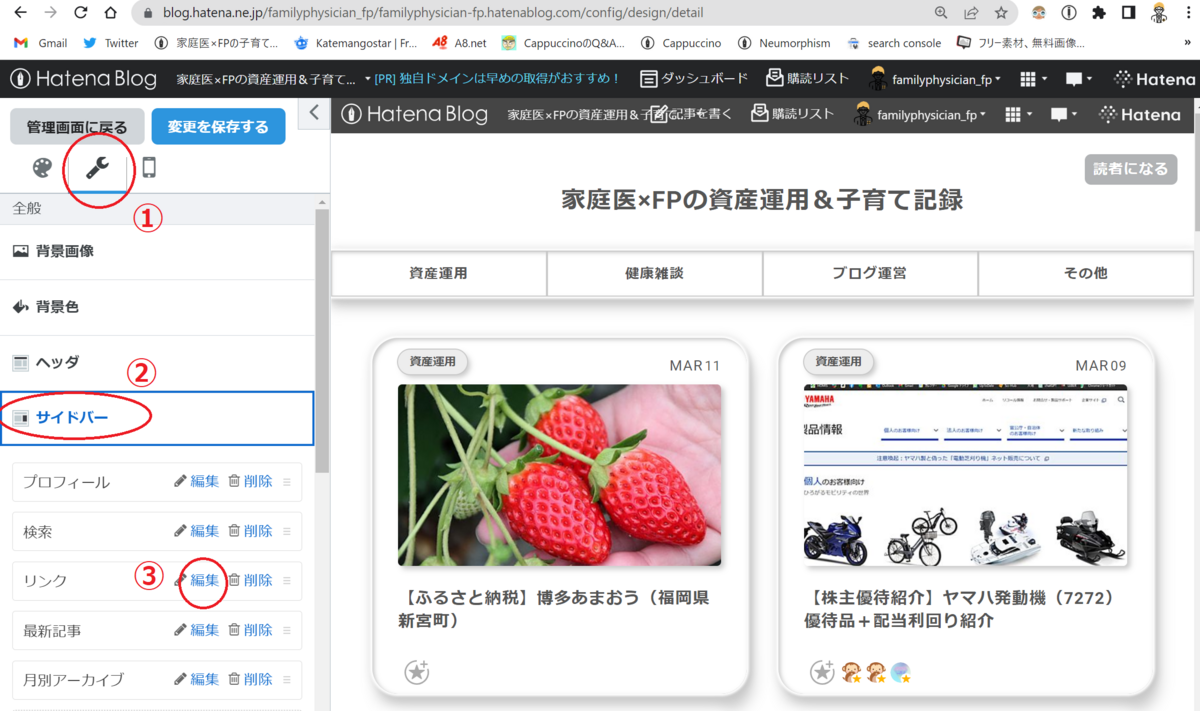
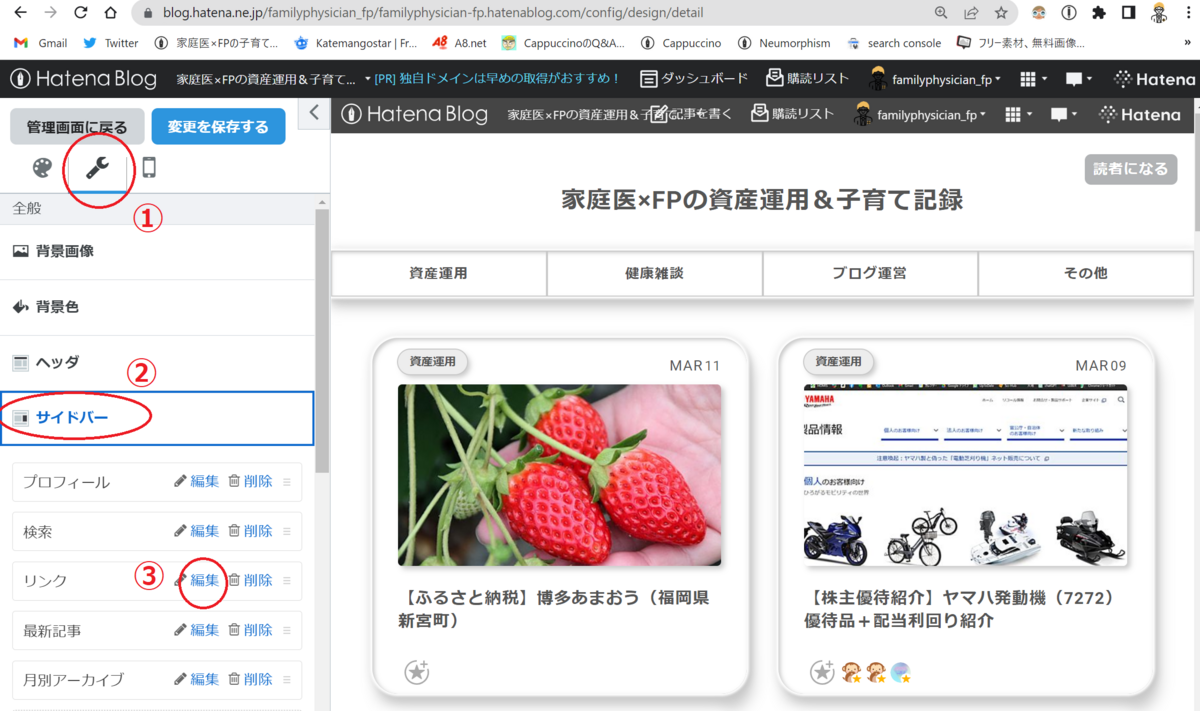
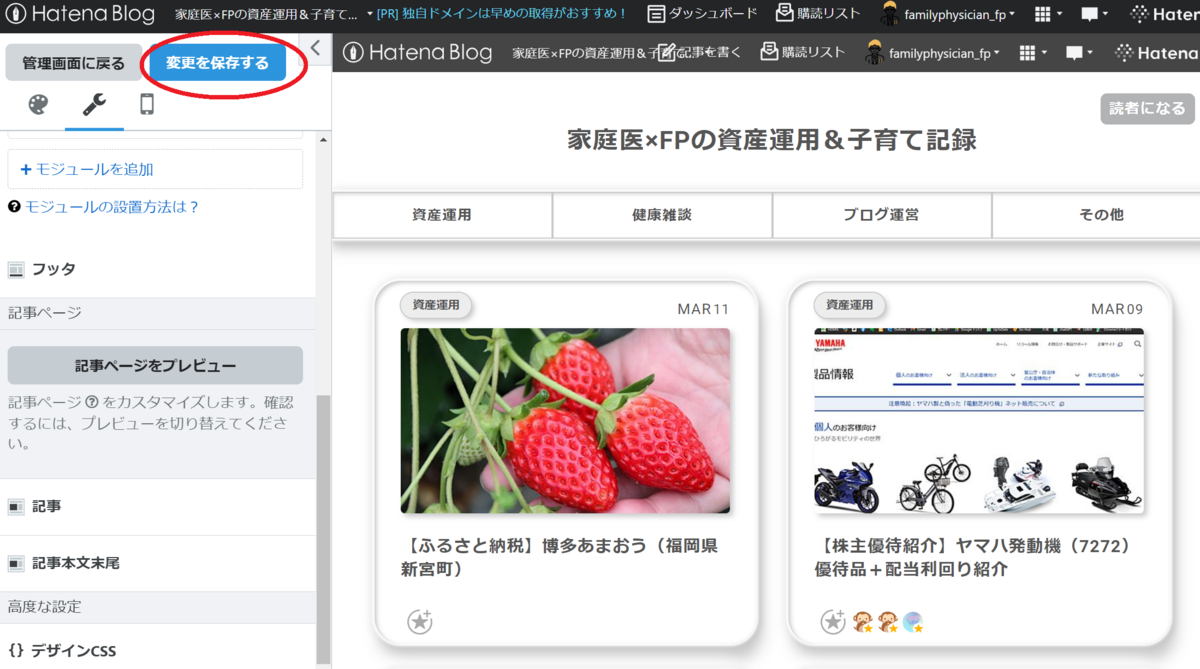
プライバシーポリシーをサイドバーに設置する
作成したプライバシーポリシーの固定ページをサイドバーに設置する方法を解説します
プライバシーポリシーの固定ページを作成したらプライバシーポリシーをサイドバーに設置しましょう。
今後、お問い合わせやプロフィールも同様に作ればアフェリエイトやGoogle AdSenseの申請に必要な準備は完了です。
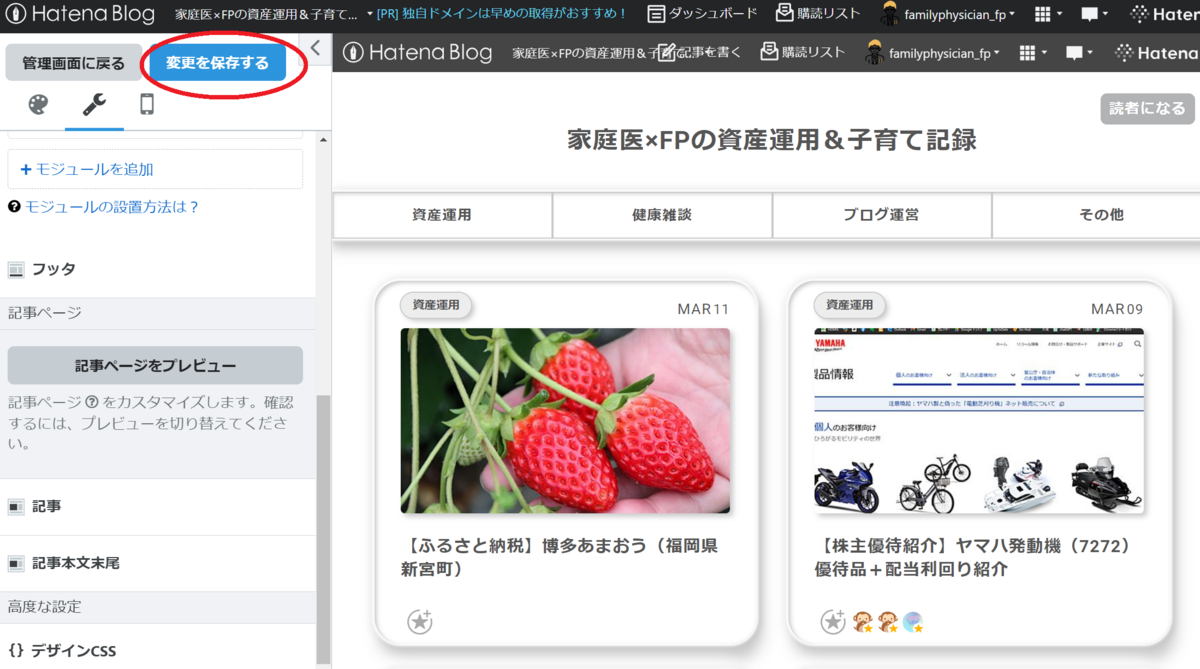
サイドバーの「リンク」の部分のプライバシーポリシーを設置します。初期設定だと、「はてなブログ」、「ブログをはじめる」などになっていますが、これを「プライバシーポリシー」に変更します。下記の操作を完了すると、「はてなブログ」などがすべて自動で消えて、「プライバシーポリシー」のみとなります。








まとめ
プライバシーポリシー・免責事項作成の重要性について、また、固定ページを利用したプライバシーポリシーページをサイドバーに設置する方法について紹介しました。同様に、お問い合わせページやプロフィールを完成させればアフェリエイト、Google AdSense申請の準備が整います。









コメント